Webページ全体のスクリーンショットをとりたいと思ったときにどのようにされていますか?
ブラウザーのアドオンなどを利用している方は多いのではないでしょうか。
実はchrome独自の機能で実現可能です。本記事ではその方法についてご紹介します。
目次
chromeでのスクリーンショット方法
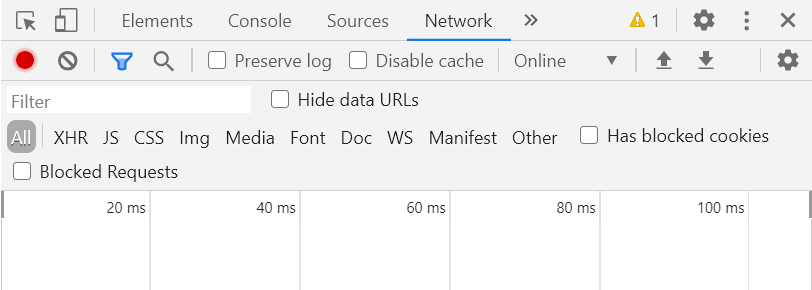
デベロッパーツールを起動
Windowsの場合F12キー(Ctrl+Shift+I)を押すことで(Macの場合はCommand+Option+Iキーで)ブラウザ搭載のデベロッパーツールが起動します。

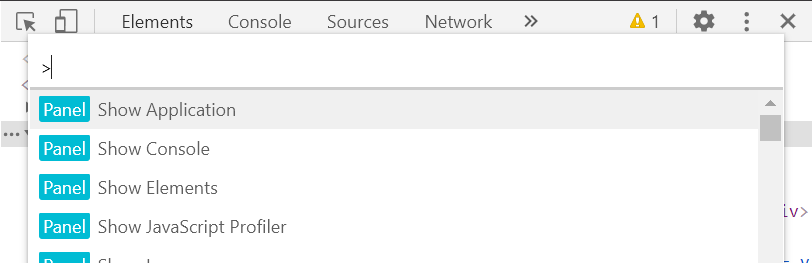
詳細機能を呼び出す
Windowsなら「Ctrl+Shift+P」押すことで(MacならCommand+shift+P)で詳細機能の呼び出し画面が表示されます。

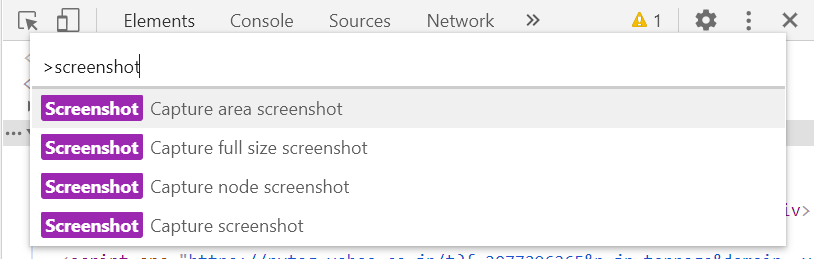
スクリーンショットコマンドを呼び出す
「screenshot」と入力すると候補が表示されます。
スクリーンショット機能だけが表示されるので、取得したい範囲のスクリーンショットにあわせてクリックするか、カーソルキーで選択後Enterキー(リターンキー)を押します。数秒後、保存画面が合われますので、保存場所を指定して保存します。

ポイント
「Capture full size screenshot」でスクロールで見えない範囲も含めたページ全体のフルスクリーンを取得できます。


